
Gantry 5
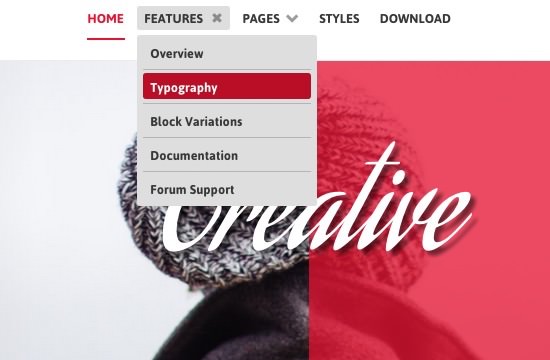
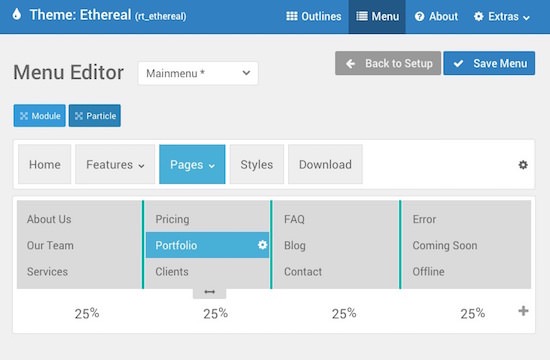
Drag & Drop Menu Editor
Gantry 5 features an advanced and user friendly Menu Editor, which augments the core menu with a rich, drag and drop enhanced interface, to easily change the menu's frontend appearance, such as columns.
Gantry 5
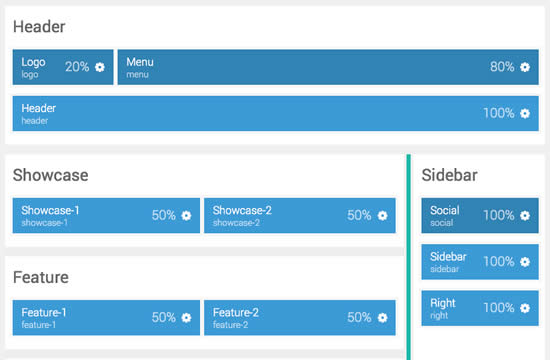
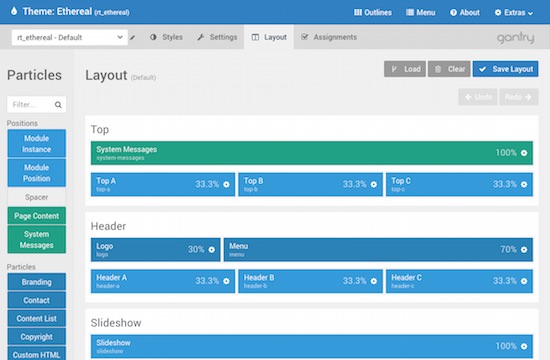
Drag & Drop Layout Manager
Gantry 5's layout manager also benefits from a drag and drop interface, providing an easy mechanism for adding, removing, configuring, moving and resizing positions and particles.


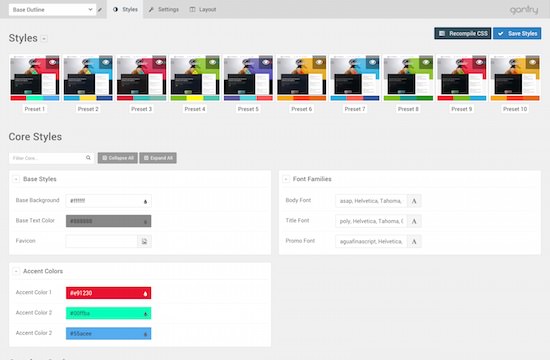
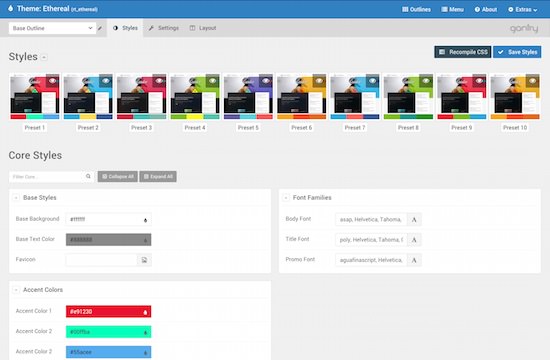
Gantry 5
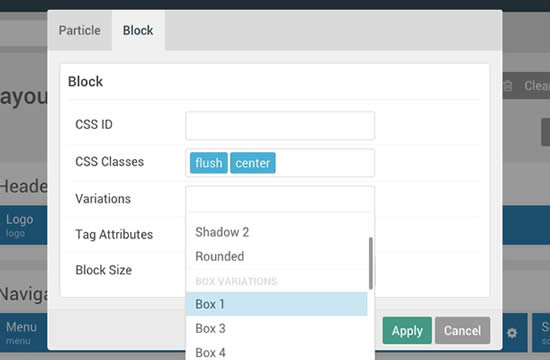
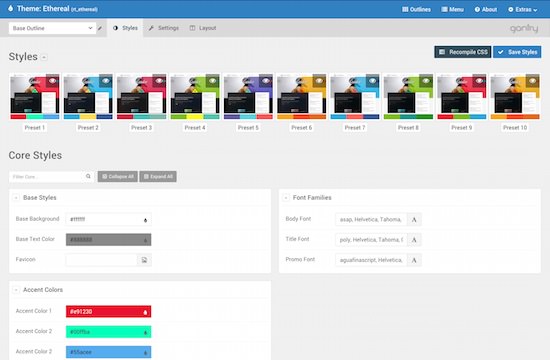
Styles Settings & Presets
Style customization is a very simple process with Gantry 5. All available, pre-built presets are displayed in the Styles tab for you to preview, individually customize and apply.
Headline
Subtitle
Particle
Content List
The Content List is a versatile content particle that has separate sections for its text and image content, as well as the lists. The particle requires an image, with options for a tag overlay, and various adjacent text/button options.
Particle
Image Grid
The Image Grid particle is a simple solution for displaying a small grid of images. Choose up to 5 columns, and an unlimited amount of rows. All images are clickable and a RokBox modal will show the full sized image.
Learn MoreTitle
Particle
Info List
Info List is a simple particle for creating stacked list items with linkable titles and descriptions underneath. All items are separated by a border, and can be created via the collection list interface for quick and easy setup.
Learn MoreParticle
Promo Image
The Promo Image particle offers a simple interface for adding a featured image, with overlay support for a title, a description and icons. Icons can be added via the collection list interface for quick and easy setup, each with individual link settings.
Learn MoreTitle

Title
Particle
Contact
The Contact particle provides an efficient mechanism of providing a contact list. Items are created via the collection list interface allowing you to configure each entry with individual icons and values.
Learn MoreParticle
Blog Content
The Blog Content particle is available for creating blog items with a headline, tag, description, or icons. All blog items can be separated by a border to differentiate between them.
Learn MoreBlog Item 1
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec sit amet nibh. Vivamus non arcu. Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Blog Item 2
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec sit amet nibh. Vivamus non arcu. Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Title
Particle
Icon Headline
The Icon Headline particle allows you to display block text with various headlines and subheadings along with an Font Awesome icon. A Read More option is also available to display below the entire particle.
Learn MoreParticle
Image Block
The Image Block particle is a great option for displaying your favorite images in set columns and rows. The Grid Column dropdown within the Image Block settings allows for up to 5 columns of images.
Learn MoreTitle
Particle
Number Headline
The Number Headline particle displays headlines and descriptions in a personal numbered list. The particle also provides options for tags, accent styles, and icons.
Learn MoreTitle Underline
Lorem ipsum dolor sit amet, consecetur adipiscing elit donec sit amet nibh.
Read MoreWe Proudly Represent
All demo content is for sample purposes only, intended to represent a live site. All content images are licensed from their respective sources for exclusive use on this demo only.